事實上 Web Performance 是非常大的議題,因此我並不期盼在這三十天當中將所有東西都講完,而是希望能夠讓讀者扎實地掌握基本的概念、知識。我會在最後一篇文章列出延伸學習的資源,而在剩下的幾篇當中,我想要透過一個小專案幫助各位複習前面的概念,我也會在適當的時機做些額外的補充。
這幾篇文章會以這份專案為講解的例子,一步一步教大家如何運用前面所學的知識,將這個頁面優化到該有的程度;https://5201f6ee204a916efe296d87e5d4f9841840a622-www.googledrive.com/host/0B0WpEp2fBmlUdHp2N21kQjNjdms/
(我直接把這個頁面放在 Google 雲端硬碟上面)
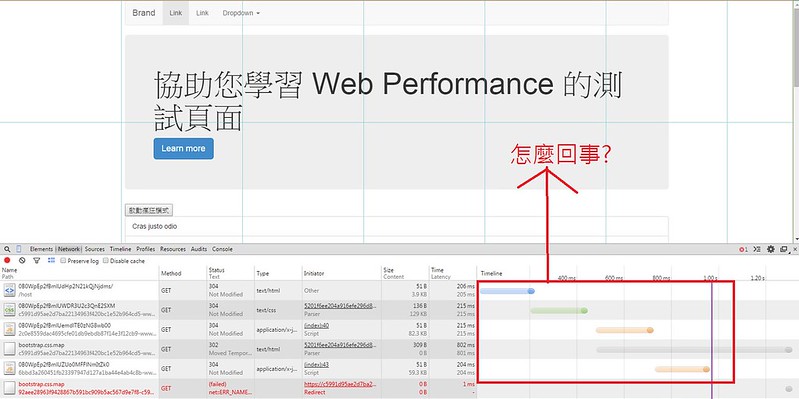
首先,想請各位先連上這個頁面。想必各位一定覺得這個頁面怎麼這麼慢吧?讓我們試著抓出問題點吧!
一樣讓我們打開 Chrome 的 Dev Tool 來觀測問題;

等等,發生了什麼事?瀏覽器既然沒有平行下載 CSS 以及 JS ?而且兩個 JS file 。既然是抓完一個才抓下一個?一定有問題,讓我們看一下 HTML Code :
<script>
document.write('<script src="https://2c0e8559dac4695cfe01db9ebdb87f14e3f12cb9-www.googledrive.com/host/0B0WpEp2fBmlUemdlTE0zNG8wb00"><\/script>');
</script>
<script>
document.write('<script src="https://6bbd3a260451fb23397947d127a1ba44e4ab4c8b-www.googledrive.com/host/0B0WpEp2fBmlUZUo0MFFlNmItZk0"><\/script>');
</script>
哈哈,罪魁禍首現身了!原來這兩個 JS 都是藏在 document.write 裡面,瀏覽器執行第一段 JS code 時發現 document.write 是一個 script tag ,因此瀏覽器必須要抓完這個 JS 才算把這一段 code 執行完畢,在這之前它都無法往下繼續 parse ,因此自然不知道第二個 script 的存在啦!這就是為什麼不應該使用 document.write 的原因,假設你像這個例子一樣把 script tag 藏在 document.write 裡面的話,即使現在瀏覽器已經有 Pre-loader 這個東西也是毫無用武之地!
我們抓到了第一個問題,很簡單,只要把這兩行 code 的 document.wirte 去掉,改成正常的 script tag 就解決了!
<script src="https://2c0e8559dac4695cfe01db9ebdb87f14e3f12cb9-www.googledrive.com/host/0B0WpEp2fBmlUemdlTE0zNG8wb00"></script>
<script src="https://6bbd3a260451fb23397947d127a1ba44e4ab4c8b-www.googledrive.com/host/0B0WpEp2fBmlUZUo0MFFlNmItZk0"></script>
